スマートフォン向けのWebアプリケーションフレームワークApp.jsを使ってみる
App.jsとは
App.jsはスマートフォン向けのWebアプリケーションフレームワークです。
準備
今回はApp.jsをmiddlemanと組み合わせてデモを作りたいと思います。
環境準備の概要です。
- middlemanをインストール
bundle initでbundlerの準備Gemfileにgem 'middleman'を追加bundle install --path vendor/bundleでインストールbundle exec middleman init .で初期化
- bowerでjsを管理
.bowerrcとcomponent.jsonを用意bower installでインストール
- App.jsのビルド
.bowerrc
{
"directory" : "vendor/components",
"json" : "component.json",
"endpoint" : "https://bower.herokuapp.com"
}
component.json
{
"name": "middleman-app.js",
"version": "0.0.0",
"dependencies": {
"zepto": null,
"appjs": "kikinteractive/app"
}
}
zepto.jsは最新を使うのでバージョンにはnullを、App.jsはbowerのcomponentに登録されていないので、githubを参照しています。
App.jsのビルド
App.jsのビルドにはYUI Compressorが必要でした。
Macならbrewに登録されていたのでインストールします。
YUI Compressorのインストール
brew intall yuicompressor
プロジェクトディレクトリ以下のvendor/components/appjsにbuildのスクリプトが用意されています。
しかし、スクリプト内部のYUI Compressorコマンドはyui-compressorという指定に対して、brewでインストールした物はyuicompressorとハイフン無しになっています。
なのでbuildのスクリプトを開き、yui-compressorをyuicompressorに置換しました。
これでやっとビルド出来るのでbuildスクリプトを起動します。
buildsディレクトリ以下にファイルが作成されました。
├── app-DEBUG.js
├── app.css
├── app.js
└── default.css
middlemanの設定
js, css, imageはassets以下にまとめるのが好みなので、config.rbを編集しました。
config.rb
set :css_dir, 'assets/stylesheets'
set :js_dir, 'assets/javascripts'
set :images_dir, 'assets/images'
set :bower_dir, '../vendor/components'
次にcssとjsにApp.jsのコンポーネントを追加します。
assets/stylesheets/all.css.sass
//= require 'appjs/builds/default.css'
assets/javascripts/all.js.coffee
#= require 'zepto'
#= require 'appjs/builds/app.js'
App.load 'home'
layouts/layout.haml
!!!
%html
%head
%title My App
%meta{name: "viewport", content: "width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"}
= stylesheet_link_tag "all"
= javascript_include_tag "all"
%body
= yield
index.html.haml
.app-page{"data-page" => "home"}
.app-topbar
.app-title Page title
.app-content
確認
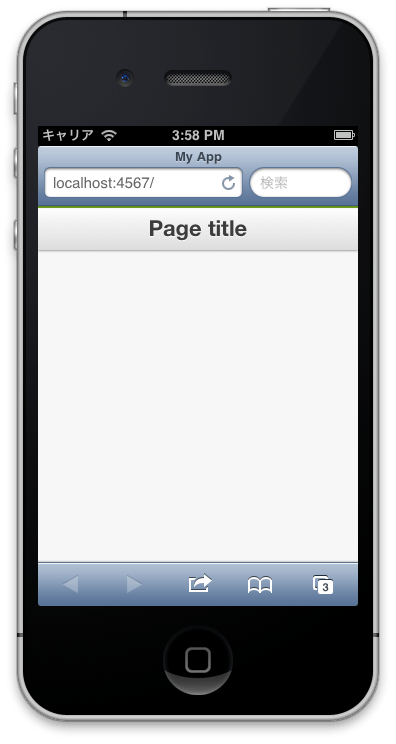
bundle exec middlemanでmiddlemanサーバーを起動し、localhost:4567にアクセスしてみましょう。

タイトルバーが出来ました。
次はもう少しカスタマイズしてみたいと思います。
余談
App.jsはbowerのcomponentに登録されていなかったので、bowerで管理しようとすると、自前でのビルドが必要となります。
しかし環境によってはbuildスクリプトも修正しないといけないので、あまりbowerで管理しているメリットを受けられない気がします。
そうすると素直にCDNから引っ張ってきた方が良い気もしますね。
<script src="http://cdn.kik.com/app/1/app.js"></script>