CoreDataQueryでCRUDを実装する [RubyMotion]
はじめに
前回、"CoreDataQueryでデータを保存する“では、CoreDataQueryを用いてデータを保存してみました。
今回はコンソールからではなく、アプリ上で一覧、保存、更新、削除が出来るように実装してみます。
準備
アプリの基本は前回のものを使います。
今回はフォーム画面もあるため、画面構築を簡易にするためにformotionと、ProMotionとformotionを組み合わせるProMotion-formotionを追加しました。
ProMotion-formotionを使う場合、現在はProMotion, formotionともにgitにあるコードを指定する必要があります。
Gemfile
source 'https://rubygems.org'
gem 'ProMotion', git: 'https://github.com/clearsightstudio/ProMotion.git'
gem 'formotion', git: 'https://github.com/clayallsopp/formotion.git'
gem 'ProMotion-formotion'
gem 'cdq'
bundle installおよびcdq initを済ませ、
bundle install --path vendor/bundle
bundle exec cdq init
スキーマ定義とモデル作成も行います。
schemas/0001_initial.rb
schema "0001 initial" do
entity "Item" do
string :body
end
end
app/models/item.rb
class Item < CDQManagedObject
end
app_delegate.rbは前回と変わりありません。
app/app_delegate.rb
class AppDelegate < PM::Delegate
include CDQ
def on_load(app, options)
cdq.setup
open ItemsScreen.new(nav_bar: true)
end
end
画面作成
メインの画面を作っていきましょう。
app/screens/items_screen.rb
class ItemsScreen < PM::TableScreen
title "Items"
def load_item
PM::logger.debug "load_item"
@items = [
{
cells: Item.map do |item|
{
title: item.body,
action: :tapped_item,
arguments: item,
editing_style: :delete
}
end
}
]
update_table_data
end
def on_load
set_nav_bar_button :right, title: "Add", action: :open_item_form_screen
end
def open_item_form_screen
open ItemFormScreen.new(nav_bar: true), modal: true
end
def on_appear
load_item
end
def table_data
@items ||= []
end
def tapped_item(item)
open ItemFormScreen.new(item: item, nav_bar: true)
end
def on_cell_deleted(cell)
cell[:arguments].destroy
cdq.save
end
end
app/screens/item_form_screen.rb
class ItemFormScreen < PM::FormotionScreen
title "Item"
attr_accessor :item
def on_load
nav_bar_title = item.nil? ? 'Save': 'Update'
set_nav_bar_button :right, title: nav_bar_title, action: :save_item
set_nav_bar_button :left, title: 'Cancel', action: :cancel
end
def save_item
if item.nil?
Item.create(form.render)
else
item.body = form.render[:body]
end
cdq.save
close
end
def cancel
close
end
def table_data
value = item.nil? ? "" : item.body
{
sections: [
{
title: "Item",
rows: [
{
title: "Body",
key: :body,
type: :string,
placeholder: "text here",
value: value
}
]
}
]
}
end
end
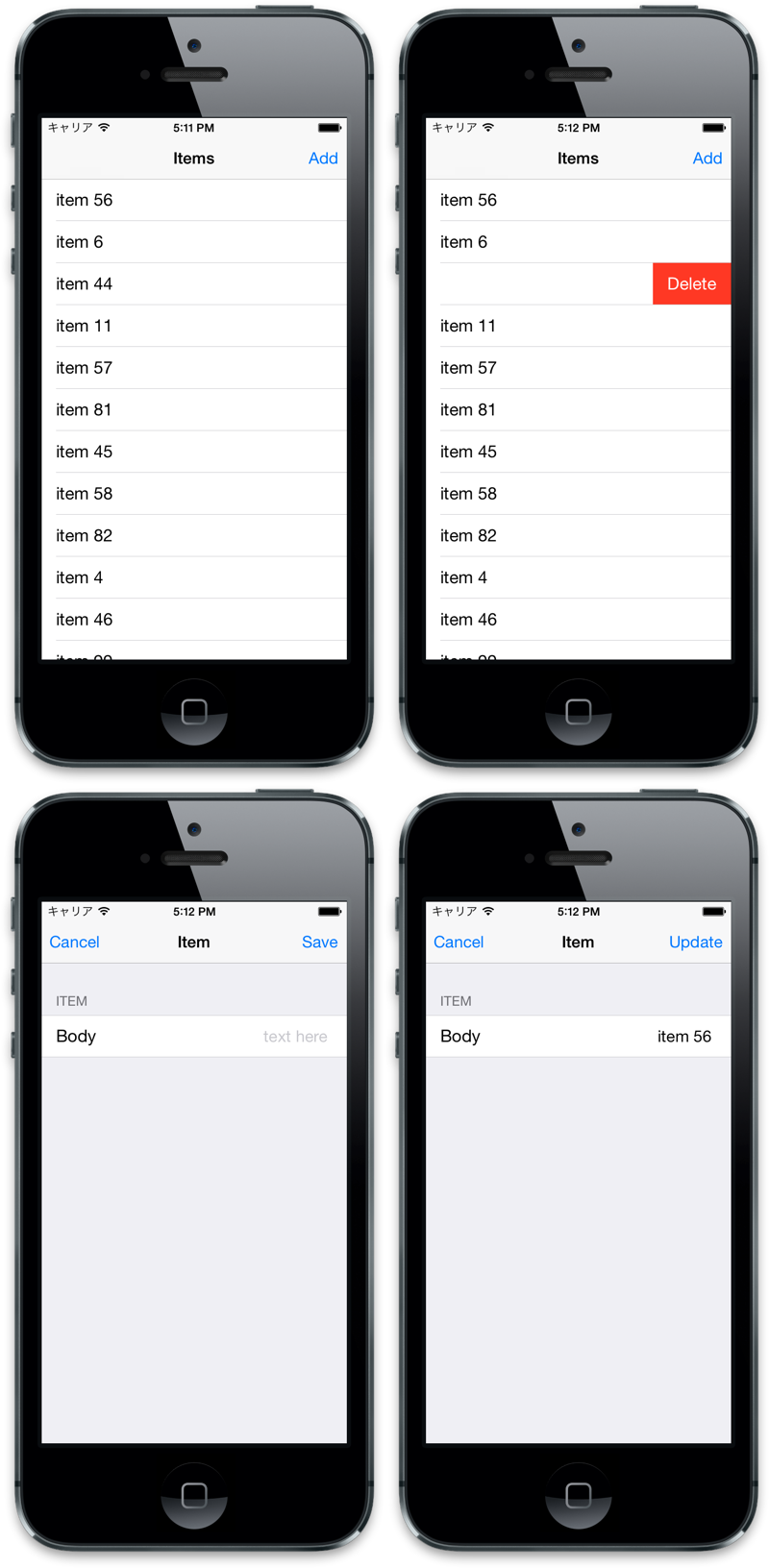
これで、一覧、作成、更新、削除がアプリ内で出来るようになりました。
一覧画面でスワイプすると削除リンクが出現し、”Add"ボタンで新規作成画面に、そして各項目のタップで編集が出来るようになっています 。